Salesforceの「キャンペーン」オブジェクトを使うと特定多数のリード(見込み客)や取引先責任者を「キャンペーンメンバー」としてまとめることができ、さまざまなマーケティング活動を行いやすくなります。
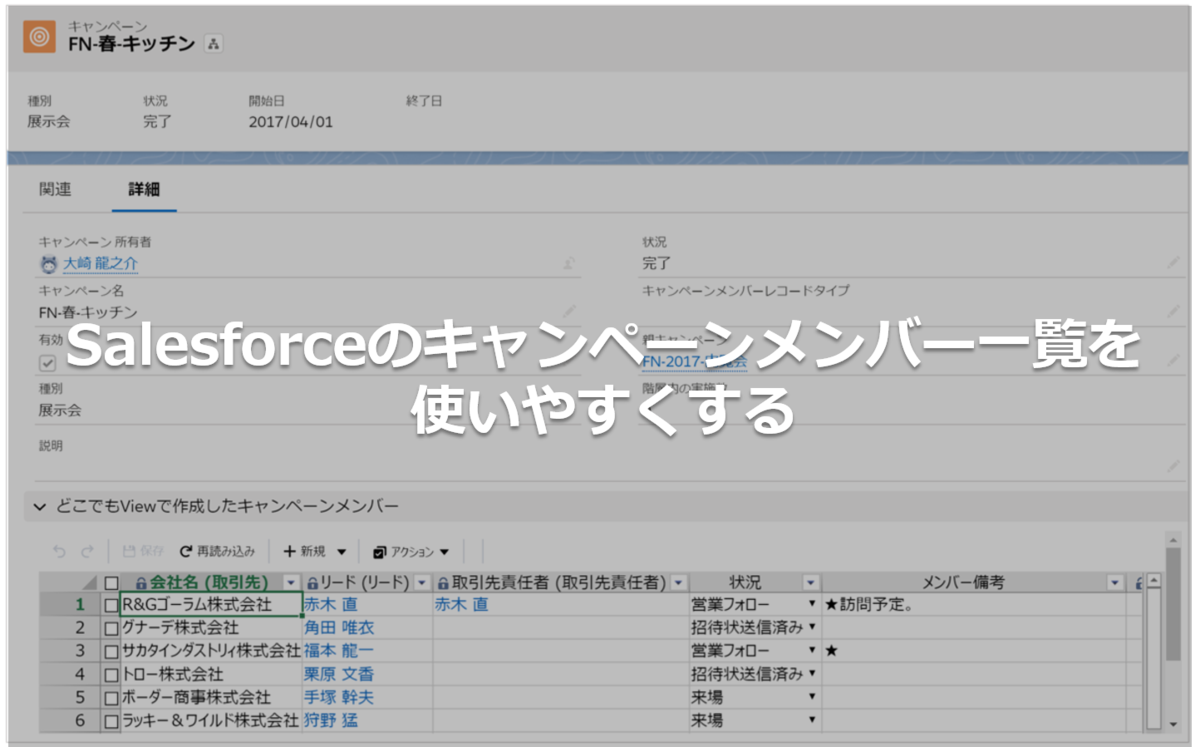
今回のRayKit活用ブログではRaySheetの「どこでもView」という機能を使って、下図のようにキャンペーンページ上で、キャンペーンメンバーの状況管理などを簡単に行う画面を作成する方法を紹介します。

キャンペーンとキャンペーンメンバー
Salesforceのキャンペーンは、リードや取引先責任者を入れる「箱」で、箱の中にリードや取引先責任者を「キャンペーンメンバー」として登録します。キャンペーンオブジェクトとキャンペーンメンバーオブジェクト、リード、取引先責任者はそれぞれリレーションを持ち、標準画面では、キャンペーンに紐づけられたリードや取引先責任者を関連リストとして表示します。メンバーの登録や削除は別画面で行い、画面はキャンペーン画面から呼び出せます。さらに、メンバー個別の状況や備考欄を修正するには、詳細画面に入る必要がありますので、入力・編集正作業には少し手間がかかります。そこで、このメンバーの部分をRaySheetに置き換えて、視認性を高めたりページ遷移しなくてもデータ編集したりできるようにしてみましょう。


どこでもビューでキャンペーンメンバーのリストを置き換える
標準画面では関連リストとして表示されているキャンペーンメンバーをどこでもViewで置き換えると、どうなるでしょう?まず先に結果の画面を標準と比べて見てみましょう。

いかがでしょう?Excelのような表に変わっています。状況に応じた色分けやグループ化ができて見やすいです。データの編集も詳細画面に遷移せずに行えるので、作業しやすくなっています。では、早速この画面の作り方を紹介します。RaySheetでビューを作成し、それを表示するVisualforceページを作り、キャンペーンのページレイアウトの中にそのVisualforceページを埋め込むという流れになります。
RaySheetでキャンペーンメンバーのビューを作成する
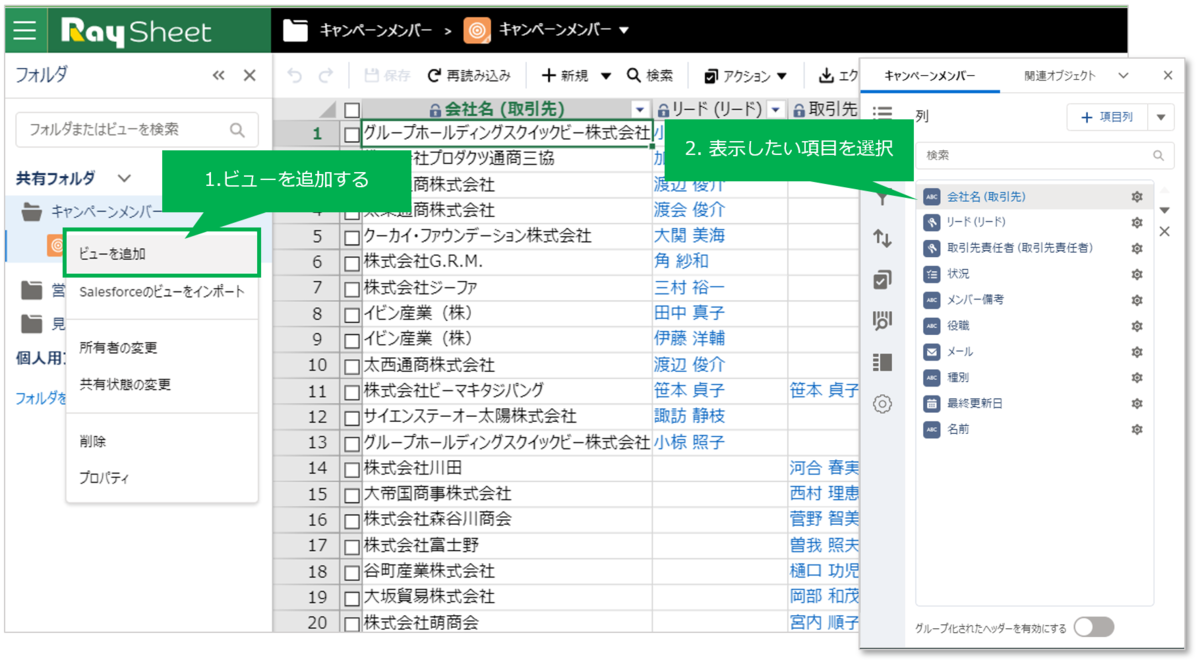
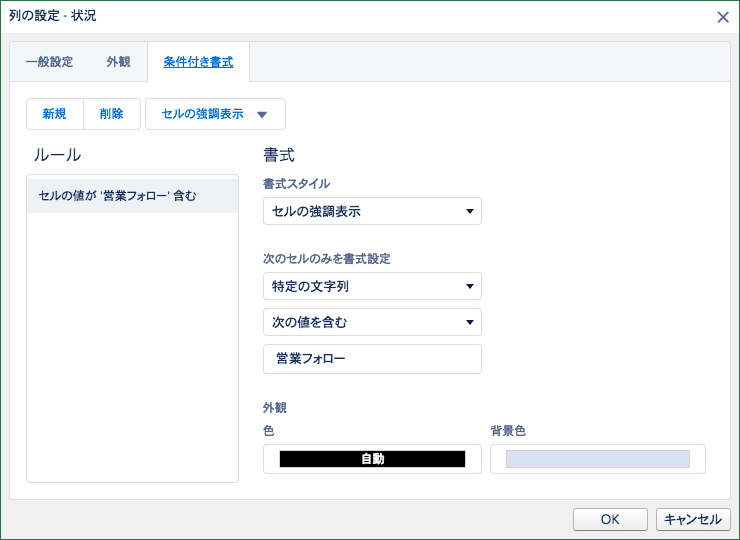
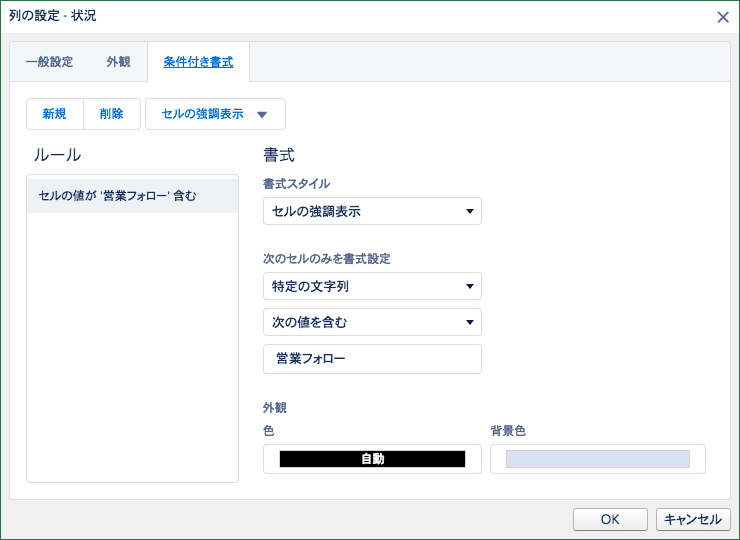
RaySheetのお気に入りパネルからキャンペーンメンバーオブジェクトを選択し、使いたい項目(列)を選択します。今回は条件付き書式を使って「状況」という項目に「営業フォロー」が入っているセルに色を付けるようにします。また、作成したビューは共有に設定しておく必要があります。共有の設定は列デザイナから行います。




ビューのIDを取得する
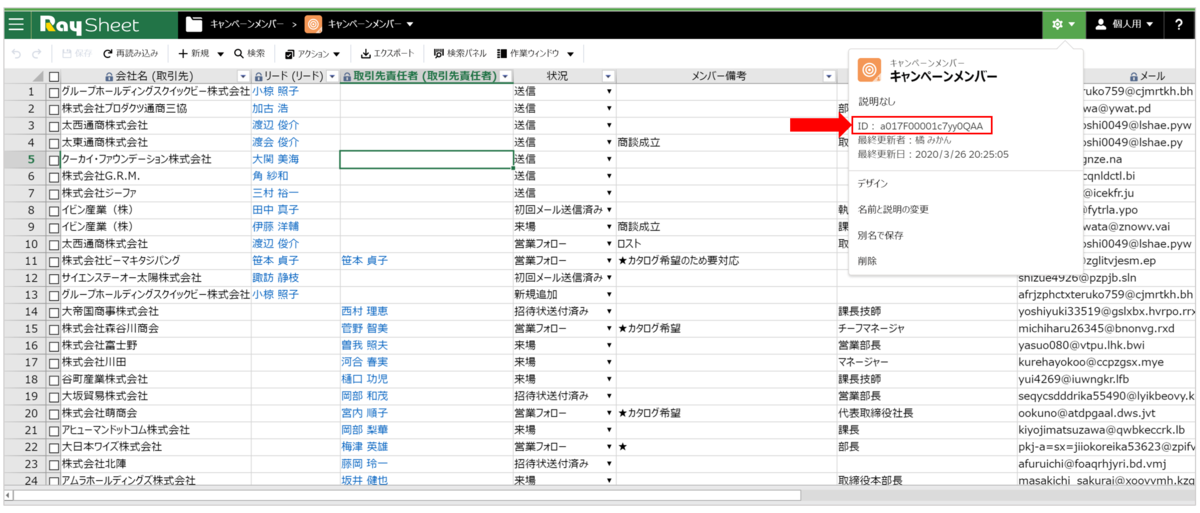
RaySheetのビューはそれぞれ固有のIDをもっています。IDは歯車マークをクリックすると表示されます。このIDはこれから作成するVisualforceページの中で使いますので、メモ帳などに記述し保存してください。

Visualforceページを作る
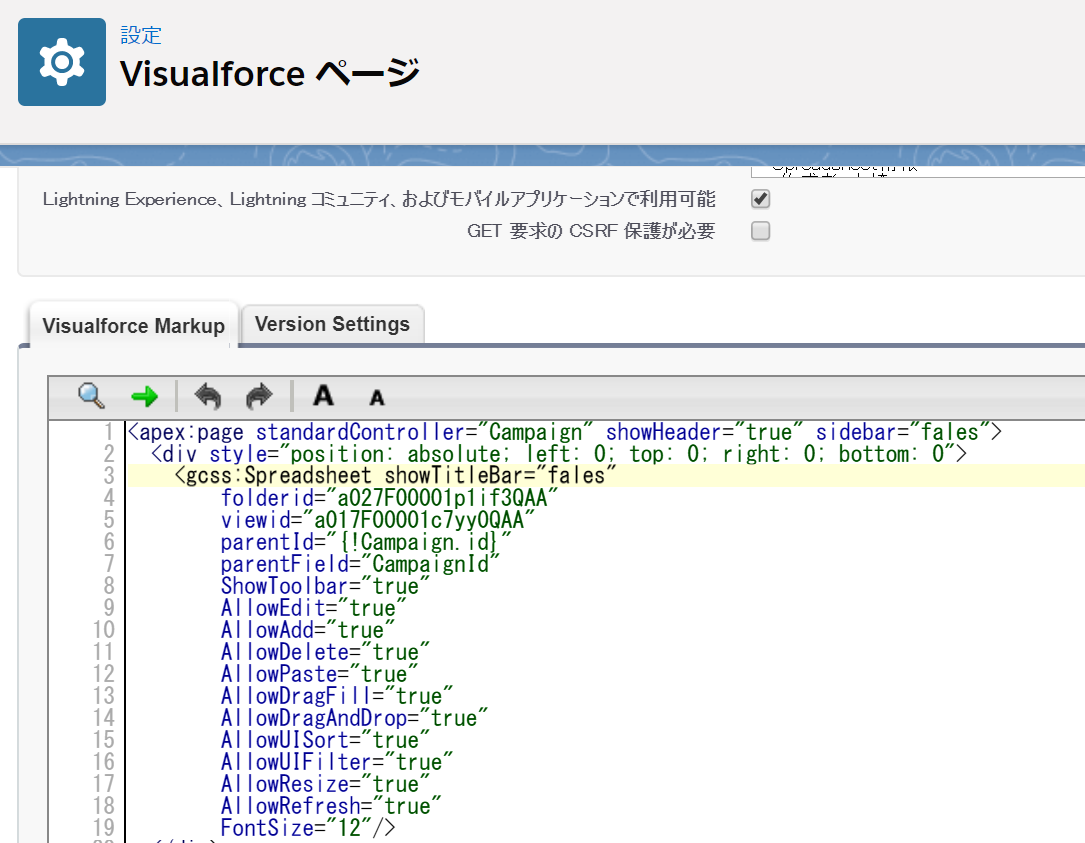
作成したビューを埋め込んだVisualforceページを作ります。[設定]のクイック検索ボックスにVisualforceと入力 → [新規]と進みます。表示ラベル、名前、説明などは下図を参考にして設定してください。Visualforce MarkUpタブには下記のコードを記述します。

記述するコード
<apex:page standardController="Campaign" showHeader="true" sidebar="fales">
<div style="position: absolute; left: 0; top: 0; right: 0; bottom: 0">
<gcss:Spreadsheet showTitleBar="fales"
folderid="a027F00001p1if3QAA"
viewid="a017F00001c7yy0QAA"
parentId="{!Campaign.id}"
parentField="CampaignId"
ShowToolbar="true"
AllowEdit="true"
AllowAdd="true"
AllowDelete="true"
AllowPaste="true"
AllowDragFill="true"
AllowDragAndDrop="true"
AllowUISort="true"
AllowUIFilter="true"
AllowResize="true"
AllowRefresh="true"
FontSize="12"/>
</div>
</apex:page>コードの意味は、CampaignページにRaySheetを表示するように宣言、表示するビューのIDを指定します。親オブジェクトを指定することで、紐づけられた子オブジェクトのレコードが表示されるようになります。各プロパティの意味と詳しい設定方法は下記のヘルプページをご覧ください。記述が終わったら保存します。
キャンペーンページのレイアウトにVisualforceページを埋め込む
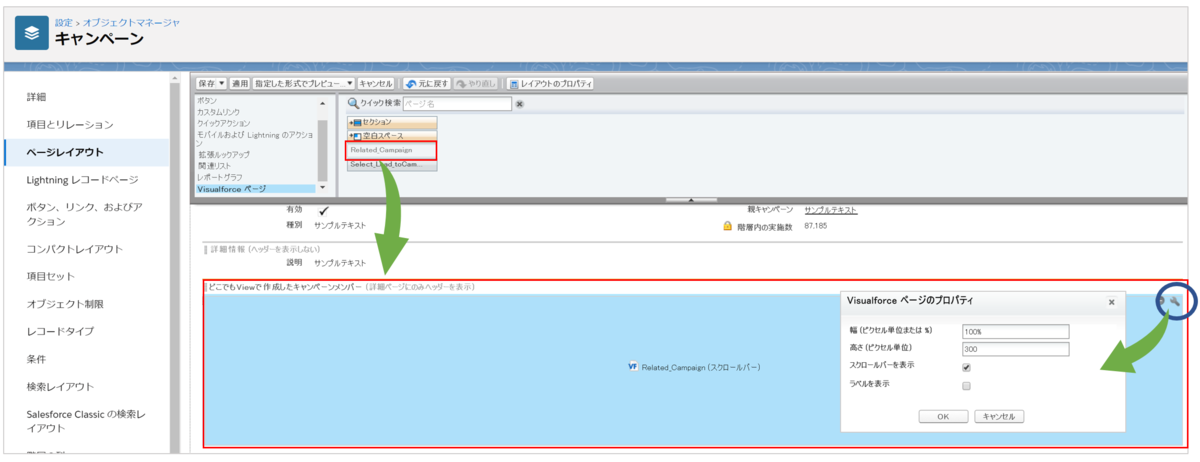
作成した、Visualforceページを今度はキャンペーンページに埋め込みます。[設定]>[オブジェクトマネージャ]>[キャンペーン]>[ページレイアウト]を開きます。上部にあるページレイアウト一覧の左側からVisualforceページを選択します。右側に先ほど作成したVisualforceページが表示されているので、これをドラッグして、任意の位置に配置します。レンチ型アイコンをクリックして埋め込むページの高さなどを設定したら保存します。
これで完成です。キャンペーンページにそのキャンペーンに登録したメンバーの一覧が表示されるはずです。データ編集もできますので、メンバー状況やメンバー備考欄など日々状況が変わるデータの管理が行いやすくなります。なお、キャンペーンに埋め込んだビューはRaySheetの画面で修正できます。修正結果は随時どこでもViewに反映されます。


まとめ
どこでもViewは、Salesforceの画面に直接ビューを埋め込むことができます。今回は標準ページであるキャンペーンページをカスタマイズして表示させましたが、カスタム作成したVisualforceページにももちろん、追加することができます。RaySheetで作成したビューであれば何でも埋め込むことができるので、ご自身の業務で「ここに一覧表があったら便利だな」と思うものをどんどん埋め込んでみてください。
RaySheetのウェブセミナーを定期開催していますので、ぜひご参加ください。